Fractals are geometric shapes. Of course, when we think of geometry, we usually think of circles, triangles, and other polygons. These shapes are all right for man-made things, but they’re pretty limited when it comes to drawing pictures of nature. For example, consider the following scene: In the foreground lies a beautiful meadow strewn with wildflowers. Behind a small rise are a few chimneys with plumes of smoke puffing out the top. Further beyond is a forested mountain, set off by a background of clouds. If you were to draw a picture of this scene, would you draw circles atop straight lines for the wildflowers? a half circle for the hill? a row of triangles for the mountains? Would you draw circles for the clouds? No! Of course not! How boring! You need more detail. You need more shapes. You need FRACTALS!

Fractals aren’t squares, or triangles, or circles. Fractals are shapes that are made up of smaller copies of themselves within themselves. Anywhere you look, you find shapes similar to the whole. In some fractals, this self-similarity can go on infinitely. Many things in nature are fractals. Look at a fern frond, for example. Notice how each leaflet is a small copy of the fern frond. Each saw-tooth is also a smaller copy of the large frond. This is just one of many natural fractals. Trees, flowers, clouds, and even mountains can be considered fractals.
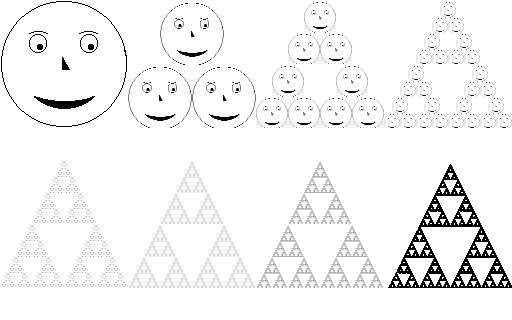
Visual IFS draws fractals by a system of shrinking, copying, and skewing an image over and over. A small piece of code, called IFS code, tells the program where to put each copy, how much to shrink it, etc. Notice the diagram below. Each successive image contains three copies of the last image, reduced to half the original size. While most fractals are more complicated then this, it shows the basic principle behind the construction of IFS fractals.

Naturally, you have to tell the program where to put each copy and how much to shrink it. Well, the following list of numbers contains all the information you need. Just enter it in the proper order and the computer generates you fractal!
0.5,0,0,0.5,0,0,0.5
0.5,0,0,0.5,0.5,0,0.5
0.5,0,0,0.5,0.25,0.5,0.5
Pretty slick, isn't it? Well, I if you're anything like me, you'd rather see what you're doing rather than blindly enter a few numbers some programmer dreamed up! Why spend weeks learning what those numbers mean? You'd rather get down to the business of having fun. And that's what Visual IFS is all about.

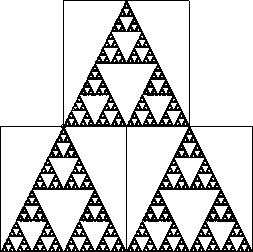
The building blocks used to build IFS fractals are called transformations. A transformation is represented by a parallelogram. The whole image is transformed to fit into this parallelogram. This includes copying, shrinking, and often skewing and rotating. Obviously, if you have only one transformation, the image will be shrunk until it is nothing but a dot. Therefore, all IFS fractals must have at least two transformations. Because of the nature of fractals, all the transformations are interrelated. By changing only one transformation, you will change the image in all the transformations. Notice the triangle at the left. Each square is one transformation. Notice how the image in each square is an exact copy of the whole image.

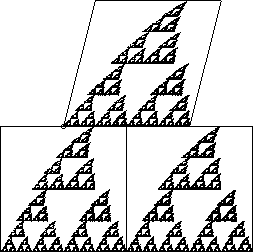
Now notice what happens if we skew the top transformation over a little. Rather surprising? Not really, if you understand the nature of fractals. Each transformation is still an exact copy of the whole image, albeit, a little distorted.